2021, année de l’Ux et des Core Web Vitals :
Depuis 1998, il faut bien admettre que Google règne sur le web et vous impose une ligne de conduite incontournable, tout au moins si vous avez l’ambition de voir votre site indexé correctement dans les résultats de recherche. En même temps, qui ferait un site Web pour que personne ne le trouve ?
En raisonnant par l’absurde, on pourrait imaginer que si le géant du Web décidait de favoriser la monochromie, tout le net se retrouverait en noir et blanc, aussi vite que le temps nécessaire pour engloutir un paquet de M&Ms. Mais ça n’arrivera pas !?
Quoi qu’il en soit, les fondamentaux de la recherche sur internet sont restés les mêmes, à savoir, offrir à l’internaute des liens pertinents, au contenu qualitatif et ce, le plus rapidement possible.
Table des matières
Qu’est-ce qui va changer alors ?
S’il est vrai que Google n’a cessé d’améliorer ses outils d’analyse au fil du temps, reconnaissons que c’est pour le plus grand bien du net. Les critères de classement ont évolué de concert pour arriver à l’évidence que c’est l’expérience utilisateur (UX) qui est appelée à faire la différence aujourd’hui.
Être meilleur pour être vu
Dans un environnement aussi concurrentiel que le Web, ou la course au click fait rage, offrir une interface de qualité n’est plus une simple option, c’est une condition sine qua non. Mais aussi beau, complet et légitime soit-il, comment voulez-vous que votre site trouve grâce aux yeux des visiteurs, si ces derniers n’ont pas leur compte ?
Répondre aux attentes des visiteurs
Nous y voilà ! Évidemment, Google s’est toujours soucié de l’avis des internautes et j’espère que vous aussi. Aujourd’hui il ne suffit plus de réagir aux feedbacks et il est trop tard pour s’interroger lorsque le trafic d’un site web s’effondre. L’expérience utilisateur se pense en amont et les études comportementales nous sont d’une grande utilité pour mieux comprendre les attentes des visiteurs.
Aussi, les ‘Core Web Vitals’, nous proposent d’affiner encore plus la mesure de l’expérience utilisateur en analysant certains critères spécifiques au chargement des pages. Ils constituent un nouveau set de métriques qui vient compléter les métriques existantes des ‘Web Vitals’.

Et si ces Core Web Vitals étaient juste un nouveau gadget ?
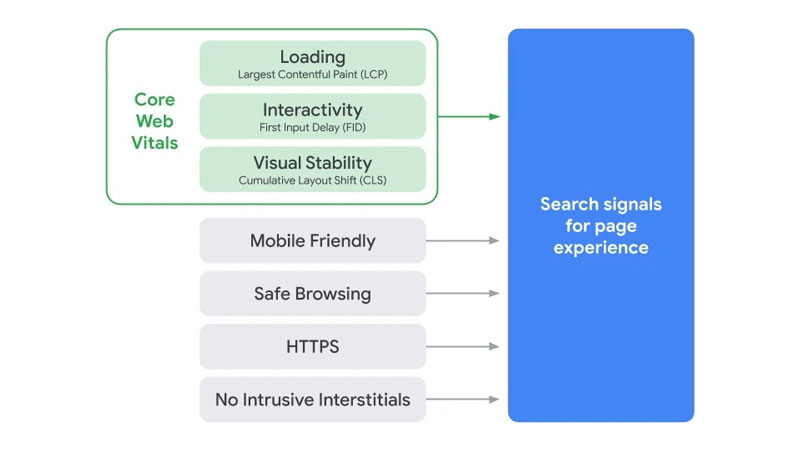
En tout cas, ces métriques supplémentaires vont approfondir l’analyse de l’Expérience de Page (Google Page Experience) que Google contrôle déjà par le biais de quatre signaux principaux. Pour mémoire, les signaux suivants sont déjà pris en compte et ils représentent une dizaine de critères de classement :
- La compatibilité mobile, car un site web de qualité se doit d’être consultable sur toutes les devices. Nous y reviendrons plus loin, le sujet est d’importance.
- La navigation sécurisée qui garantit que votre page ne contient pas logiciel malveillant.
- Le protocole HTTPS qui permet de chiffrer les connexions et d’authentifier l’identité de votre site (vivement recommandé aujourd’hui pour le e-commerce, selon le type de certificat).
- La limitation des interstitiels intrusifs afin de privilégier l’information intrinsèque et non de multiples pop-ups, publicitaires ou non, qui pénalisent la lecture.
La grande majorité des sites bien indexés sont à jour avec ce qui précède…

La nouveauté sera donc la vitesse
Vos trois nouveaux futurs amis que sont les Core Web Vitals vont avoir chacun une mission spécifique en relation directe avec les temps d’exécution, prenant ainsi toujours plus en compte le peu de patience dont les internautes font preuve face à leur écran. Voyons ça plus en détail.

1) Largest Contentful Paint (LCP)
Il s’agit là de mesurer le temps nécessaire au chargement de l’élément le plus volumineux de la page. Il peut s’agir d’une image, d’une vidéo, d’un bandeau en haut de page, mais en tout cas ce sera ce que Google considérera comme l’un des éléments principaux.
Attention à la confusion. Il ne s’agit en aucun cas du temps de chargement total de la page, mais bien du temps à partir duquel les éléments principaux sont affichés et rendent la lecture possible.
Il est vivement conseillé d’afficher un temps inférieur à 2,5 secondes pour être jugé bon. Au-delà et jusqu’à 4 secondes le résultat sera jugé moyen et si ce temps excède 4 secondes, il sera taxé de médiocrité.
J’en vois déjà certains qui visualisent mentalement des lignes de codes en se demandant : « Mais où est-ce que je vais bien pouvoir gagner des millisecondes ?
2) First Input Delay (FID)
C’est la réactivité de votre page qui est sous la loupe ici, à savoir le temps de réaction entre votre première interaction, clic sur un lien ou un bouton d’appel à l’action, et la réponse apportée par le navigateur.
Qui n’a jamais pesté devant une interface qui ne répond pas, ou trop lentement à nos sollicitations ? C’est effectivement très énervant et cela nous pousse souvent à trouver une autre plateforme plus apte à nous donner satisfaction.
Google préconise donc un FID inférieur à 100 millisecondes pour être jugé bon et conseille de réaliser des améliorations entre 100 et 300 millisecondes. Au-delà de 300, n’en parlons même pas, c’est le carton rouge !
3) Cumulative Layout Shift (CLS)
On parle ici de la stabilité visuelle de votre page et des changements qui interviennent durant le temps de chargement complet de celle-ci.
Reconnaissons que l’une des choses les plus énervantes est de commencer à lire un article et de le voir disparaître, partiellement ou complètement, lors de l’apparition d’un élément supplémentaire, particulièrement s’il s’agit d’une bannière publicitaire. Nous voilà en train de scroller pour retrouver le fil de notre lecture.
Le pire est encore de trouver rapidement le lien qui vous convient, de cliquer dessus et de s’apercevoir qu’il a disparu entretemps. Vous voilà envoyé vers une autre page, si par malheur le décalage a placé un autre lien sous votre souris !
Google observe donc les éléments en mouvement de votre page et, grâce à de savants calculs, produit un résultat entre 0 et 1 pour juger de votre CLS, 0 étant la meilleure « note ».
Pas d’inquiétude, les pénalités sont modérées
En effet, Google assure que le premier facteur de référencement restera la pertinence du contenu. Ce qui veut dire que les pages avec un contenu à haute valeur ajoutée, probablement aussi avec un bon netlinking, garderont les faveurs du classement. Mais attention : à qualité égale d’une page c’est fatalement l’UX qui emportera la palme et notamment les performances relatives aux Core Web Vitals.
Quand on connaît la versatilité des internautes, bien malin qui pourra dire à quoi ressemblera le web de demain ?

Et si nous reparlions d’UX
Parce que c’est bien là le cœur du sujet ! Mettez-vous toujours à la place de l’utilisateur, je vous rappelle que c’est pour lui que vous avez conçu votre site web ou votre appli mobile, il est toujours bon de s’en souvenir.
Les compétences de l’UX designer doivent être multiples car il traite de ce qui procurera une expérience utilisateur unique à vos visiteurs. À commencer par la mise en œuvre concrète de la stratégie marketing. Il s’assurera que votre plateforme réponde bien aux objectifs que vous vous êtes fixé.
L’infrastructure, la stratégie de contenu, l’utilisabilité sont évidemment des sujets de réflexion, mais aussi, et c’est certainement le plus important, les comportements des internautes, pour que votre contenu reflète ce que vous voulez communiquer sous la forme qui leur convient !
En plus, le monde est MOBILE
Pour ne rien arranger, le monde change et nous sommes entrés dans l’ère du Mobile First. Si aujourd’hui le monde est connecté, il ne l’est pas partout de la même manière. Sur le plan mondial, 60% des internautes ne se connectent au Web que grâce à un smartphone ou une tablette, ce qui veut dire que, même si les chiffres diffèrent d’une étude à l’autre, on admet que plus de 50% du trafic total du web est mobile.
Il faut être encore plus responsive
Comme nous l’avons dit plus haut, pour être capable de répondre favorablement aux attentes des internautes, une interface doit être accessible sur tous les terminaux avec la même qualité d’UX, car l’utilisateur aime retrouver ses repères et ses habitudes de consultation.
On peut imaginer qu’il sélectionne, par exemple, un certain nombre de produits sur son smartphone pendant la journée, tout en étant sûr de les retrouver le soir sur son laptop, ou il n’aura plus alors qu’à terminer ses courses et valider son panier, sans longues recherches ou effort de sa part, cela va de soi !
Rappelons que le Responsive Web Design nous aide à mettre en place cette parfaite compatibilité entre terminaux, et à maintenir une qualité équivalente. Quand on voit le résultat de certains sites en termes d’adaptabilité, gageons que Google deviendra de plus en plus exigeant sur ce point crucial de l’expérience utilisateur en 2021.
Finalement, pas de panique !
La bonne nouvelle reste que Google et nous, tirons à la même corde, du moins pour l’instant. Nous avons tous en ligne de mire la satisfaction de nos clients, sur nos outils numériques, lors de nos contacts IRL, au moment de la conclusion d’une affaire et bien entendu tout long de la relation commerciale au fil des années. Aussi, la mise en place des Core Web Vitals va dans le même sens.
L’Expérience Utilisateur est donc bien le cheval de bataille de la relation client et l’évolution des attentes des internautes le principal baromètre à surveiller pour rester compétitifs.
N’oubliez jamais qu’un client satisfait devient une référence active.








Bonjour à vous 🙂
Vraiment un très bon article, avec des explications simples et compréhensibles par le plus grand nombre.
Tout ceci va dans le sens de votre savoir-faire et confère encore plus de pertinence à vos actions.
J’espère que tout va bien pour vous !
Bonjour Frédéric, merci beaucoup pour ton commentaire. D’autant plus ravi qu’il va dans le sens de ce que nous essayons de faire : parler effectivement au plus grand nombre, sans trop jargonner (assez facile dans nos métiers 😉). Espérant vous recroiser bientôt, en attendant prenez soin de vous !