WordPress est un outil puissant qui peut être édité de plusieurs façons, mais avez-vous essayé Gutenberg, l’éditeur par défaut ?
Celui-ci a connu une première phase de développement depuis la version 5.0 qui date déjà de 2018. Cette version intégrait, ce qui était à l’origine un plugin, dans le Core (les fichiers fonctionnels de WordPress). Gutenberg prend une nouvelle dimension dans la prochaine version de WordPress. Ainsi, décembre janvier connaîtra la sortie de WP 5.9 et le Full Site Editing (FSE).
À l’évidence, l’écosystème de Gutenberg se développe de façon exponentielle… On peut, sans trop se tromper, avancer que le pari initial des développeurs est en passe d’être gagné.
Table des matières
Gutenberg, ou le projet de transformer la manière de publier sur le web
On se rappelle que l’ambition de départ n’était rien moins que de transformer la manière de publier des contenus sur le web, et de mettre, certes plus modestement, ses pas dans ceux de l’inventeur génial de l’imprimerie : Gutenberg !
Après tout, le premier Gutenberg avait largement transformé la société de son temps.
Ici, l’extension de WordPress apporte des changements plus restreints, mais la face du développement et de l’édition web s’en trouvent suffisamment changée pour vous en parler 😉.

Gutenberg, un projet de plus en plus séduisant
Si au départ du projet Gutenberg (son annonce remonte au State of the World de 2016) le scepticisme était de mise dans la communauté, les retours sont de plus en plus positifs et l’utiliser devient toujours plus naturel et intuitif. On peut saluer au passage, le travail important des contributeurs en charge du projet.
Mieux, l’adhésion est enfin au rendez-vous, et comme souvent avec WordPress, le nombre de projets associés de développeurs tiers, devient pléthorique. Ainsi, on ne sait plus où donner de la tête : chaque semaine, apporte son lot de nouveaux themes, plugins, bundles de blocs, etc… que l’on peut ajouter à la liste des nouveautés à tester.
Finalement Gutenberg est une vraie bonne solution
A nos yeux, Gutenberg est finalement une excellente solution pour développer votre site web sous WordPress et éditer ses contenus. Nous insistons sur ce point car les détracteurs n’ont pas manqués, en particulier au lancement du projet.
Des temps de chargement révolutionnaires sur Mobiles
C’est à notre avis le changement le plus important de Gutenberg : pouvoir disposer d’un constructeur de pages qui soutient la concurrence avec les développements professionnels sur-mesure, en particulier pour la vitesse…
Oui, les temps de chargements sont remarquables pour le Mobile, et quand on connaît l’évolution de Google sur le sujet, Gutenberg est parfaitement en phase avec les critères de 2021.
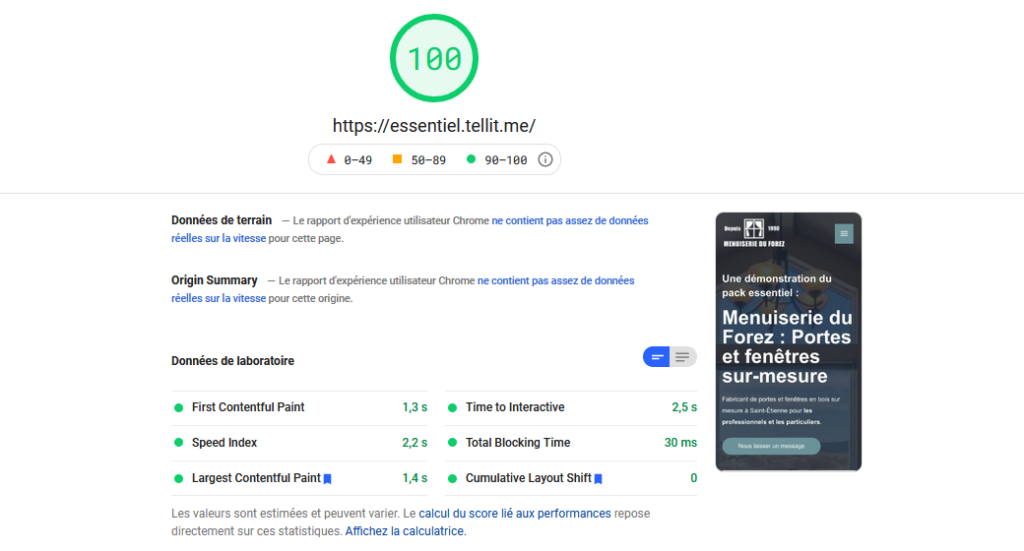
Afin d’illustrer notre propos, nous fournissons un petit test réalisé avec Google PageSpeed Insights, sur un site cobaye où nous n’avons pas tellement produit d’efforts :

Même sans compétences techniques, les utilisateurs de WordPress ont désormais la possibilité de coller presque parfaitement aux dernières exigences de Google en matière d’UX. Et ce n’est pas rien !
Cette fois encore, nous sommes d’accord avec l’idée que WordPress démocratise la publication sur le Web. C’est le constat qui nous vient naturellement quand on regarde les avancées accomplies. Gutenberg apporte des solutions à des problèmes que nous avions du mal à contourner jusque là…
Toujours plus d’autonomie pour l’utilisateur, le DIY au centre du projet Gutenberg
Le nouvel éditeur de WordPress est conçu pour améliorer l’expérience de création de sites et l’édition de contenus. Il représente un des changements importants. Il offre bien plus de flexibilité que l’ancien éditeur Tyne MCE (en WYSIWYG) qui avait fait son temps.
Son interface est assez intuitive et la possibilité d’utiliser des blocs pour chaque type de contenus spécifiques semble plus logique et surtout plus facile à prendre en main.
Bien sûr, le confort que l’on a sur le Front-end pour le chargement des ressources de la page, se retrouve en Back-end au moment de travailler ses pages, ce qui rend l’ensemble des tâches d’édition et de publication beaucoup plus fluides…
Gutenberg représente une innovation indispensable pour nous !

Évidemment concevoir un site web ne se limite pas à la technique, loin de là. Mais la réalisation de site web en autonomie, notamment pour les structures qui n’auraient pas la possibilité de se faire accompagner dans l’immédiat, devient plus accessible que jamais… À condition évidemment de bien maîtriser les nombreux enjeux d’un site web.
Utiliser un outil qui dispose de la même facilité d’utilisation que des solutions propriétaires comme Wix ou Squarespace, tout en profitant des très nombreux avantages technologiques de WordPress, est un très grand plus pour les utilisateurs de WordPress.
La différence entre l’éditeur de blocs Gutenberg et l’éditeur classique est donc comme le jour et la nuit.
Pour l’utilisateur qui ne dispose pas plus de compétences techniques, le résultat était en général décevant, avec l’éditeur classique. C’était surtout le cas lors de la création de mises en page avancées. Gutenberg permet aux débutants de composer bien plus facilement, et d’obtenir un design web plus beau et plus cohérent à l’arrivée.
Fini le casse-tête pour mettre en place des compositions de page sur plusieurs colonnes, ajouter un bouton, ou intégrer n’importe quel élément qui sortirait de la logique texte-image. Après tout Tiny MCE voulait reproduire l’expérience de Word, au moment où le WebDesign en était à ses balbutiements.
C’est sûr, les constructeurs de pages comme Divi, Elementor, Visual Composer, etc… rendent des services très estimables pour composer des pages avec WordPress. Le seul problème, c’est que leurs temps de chargement étaient toujours à la traîne par rapport à des themes WordPress développés “sur mesure”. Le Dom était surchargé, le code Html pas toujours convaincant. Beaucoup trop de ressources inutiles étaient appelées. Au final le back-end, n’était pas non plus très réactif. On se retrouvait rapidement face à des problèmes insolubles (précisons ici pour les « devs » que Gutenberg utilise React JS).

Non seulement Gutenberg a provoqué un changement de paradigme, mais les constructeurs de pages ont dû se mettre au diapason, et, excellente nouvelle, ils proposent, à leur tour des améliorations significatives pour s’adapter au Mobile First. Ils ont fait de gros efforts pour modifier leur solution et fournir une bonne expérience utilisateurs, aussi bien sur Desktop que sur Smartphone. À vos réglages…En définitive, tout le monde a donc profité de ce changement.
Notez qu’il est assez facile d’associer des pages disposant d’un des ‘Pagebuilder’ cités ci-dessus avec d’autres pages basées, elles, sur Gutenberg, et pourquoi pas d’autres éléments (ACF, etc). Ainsi, être compatible et complémentaire avec Gutenberg devient la norme.
Conclusion
La communauté WordPress attendait sûrement avec impatience cette nouvelle expérience d’édition (peut être depuis longtemps ?). L’éditeur Gutenberg vise à faciliter la création et le pari est gagné. Mille mercis à ceux qui ont contribué à faire avancer ce projet. Rappelons que les équipes de WordPress sont composées de bénévoles ou de personnes gracieusement mises à disposition par leur entreprise, avec le succès fulgurant que l’on connaît…
Alors foncez, Gutenberg mérite vraiment d’être testé ! D’autant qu’une nouvelle vague d’innovations arrive en fin début d’année avec la version 5.9 de WordPress et Le Full Site Editing (FSE)… soit une édition complète de votre site Web avec l’éditeur de blocs.
Encore des changements importants pour la conception de vos sites Web…
Vous pouvez bien évidemment réagir en commentaires et si vous voulez être accompagné pour vos prochain projets avec Gutenberg, contactez notre équipe !